以前、色は3つの属性(色相、明度、彩度)で説明するということをお話ししました。
今回は、その中の「色相」についてもう少し詳しくお伝えします。
あくまで私(プランナー、ライター)視点での基礎知識ですので、すでにご存知の方、詳しい方は飛ばしてください。

ボクは勉強したい

ありがとう
色相環にはいくつか種類があります
「色相」とは、色を特徴づける、その色合いのことです(例えば赤とか黄色とか)。
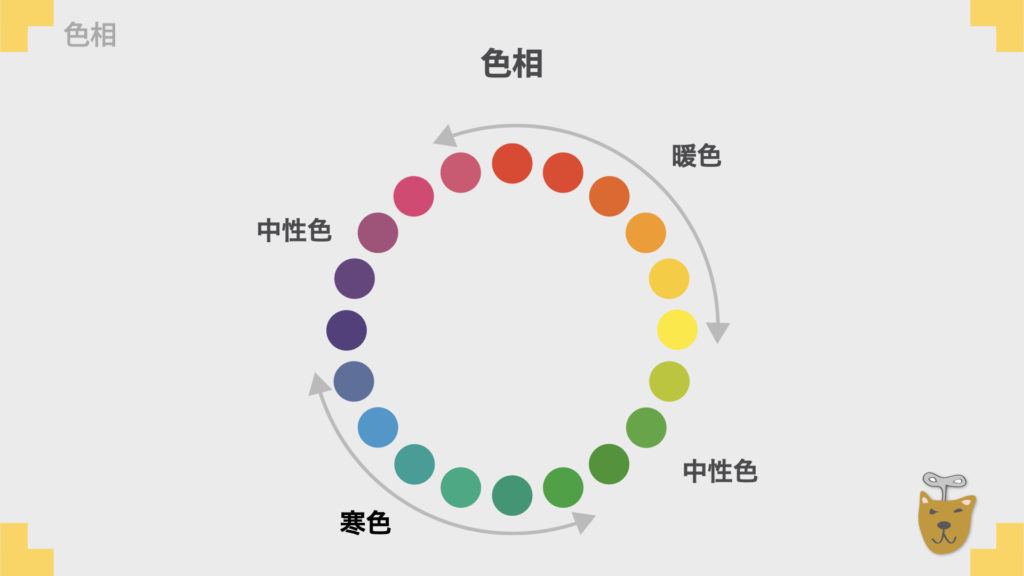
この色相を説明するのに使われる「色相環」というものがあります。

色相環というのは、似た色が隣接して、円に並んでいるものですが、いくつかの種類があります。

考えた人や団体の違いですね。
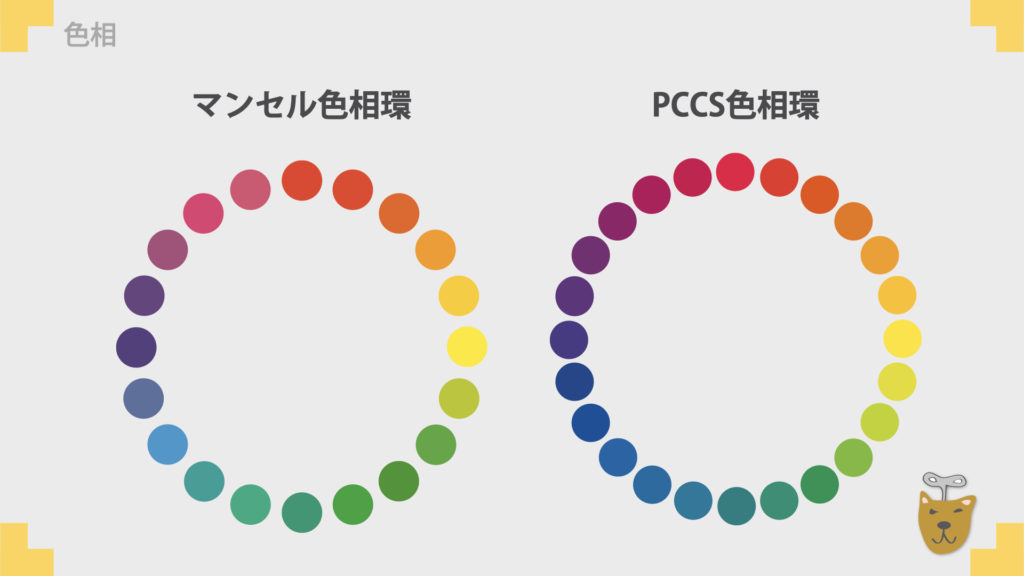
マンセル色相環は、10色相が基本色で、そこからさらに10等分して20色の色相環にしています。マンセル色相環はJIS(日本産業規格)で採用されています。
日本では、PCCS(日本色研配色体系)色相環もよく使われています(PCCSは色相を24分割しています)。
色の数が違っていますが、色の並び方は近いと思います。

キレイ
色相環はデザインするときに利用できます
私の場合は、仕事で自分がデザインすることはあまりなかったのですが(簡単なWEBバナーとかくらい)、企画書や説明資料、マイクロソフトのパワーポイントのスライドで作る納品用のコンテンツなど、色を使うときに色相環を利用していました。
デザイナーさんに指示するときや、できてきたデザインをチェックするときの(色についての)拠り所にもなります。
色相環のポイントは、その円形の並び方です。
これにより、色を選ぶときの指標がわかりやすくなっています。
反対側にある色は自分を一番引き立ててくれます
色相環の使い方をいくつか紹介します。
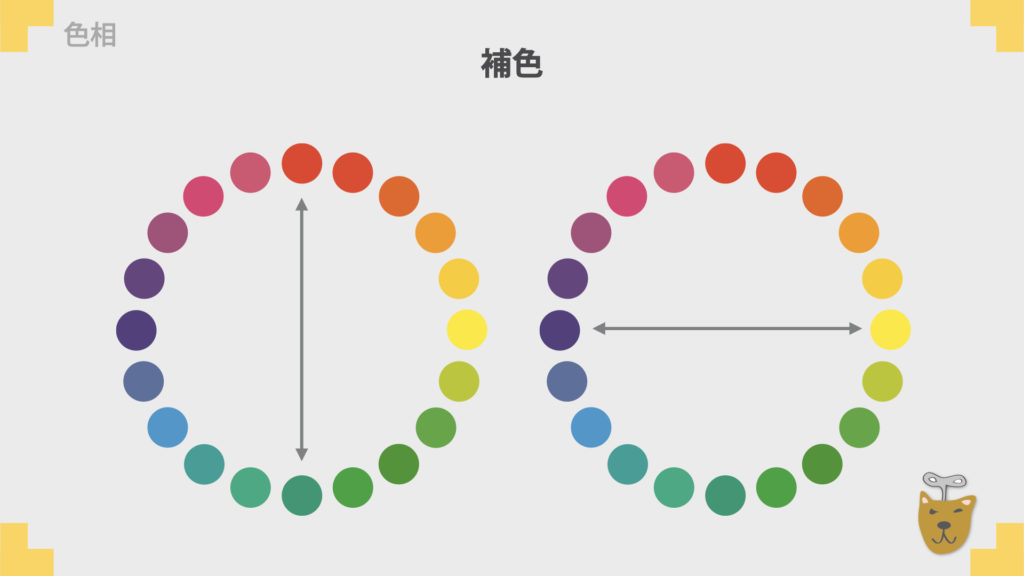
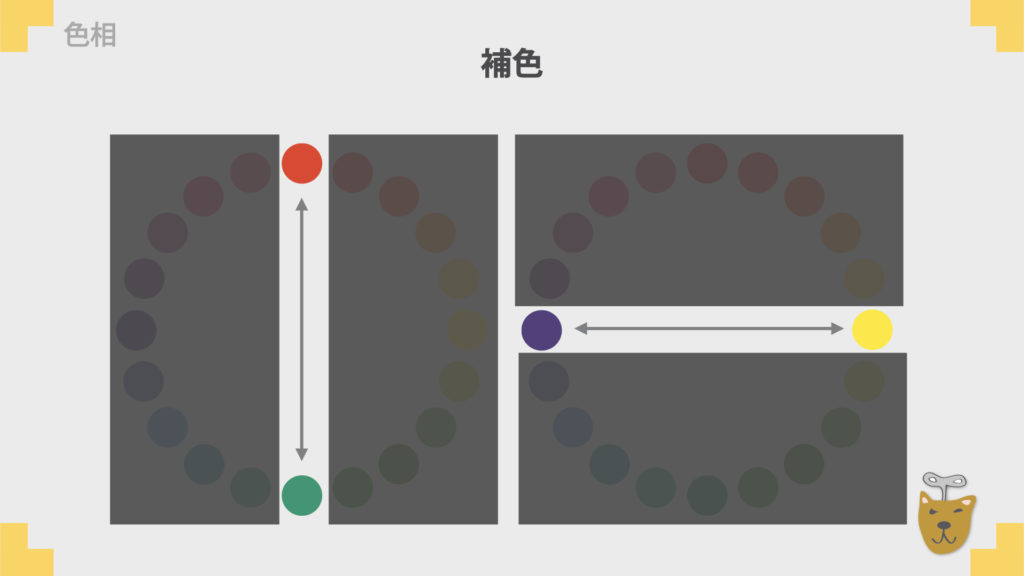
まず色相環の反対側にある色をみてください。

反対側にある色を「補色」と言います。補う色です。

補色は、相手の色を一番引き立たせる、鮮やかさが強調できる色なのです。
似た言葉で「反対色」もありますが、反対色の方が少し範囲が広く捉えるようです。
例えばこんな感じ。



「アクセント」のところが目立ってるね
アクセントカラーには補色と覚えておいてください。
もちろん、色相(色味)以外に、明度、彩度もありますし、色を使う面積でも変わってきますが、まずは色相だけで理解しましょう。
とにかく色は奥が深い。
でも基礎の基礎を理解するだけでも、かなり活用できると思います。
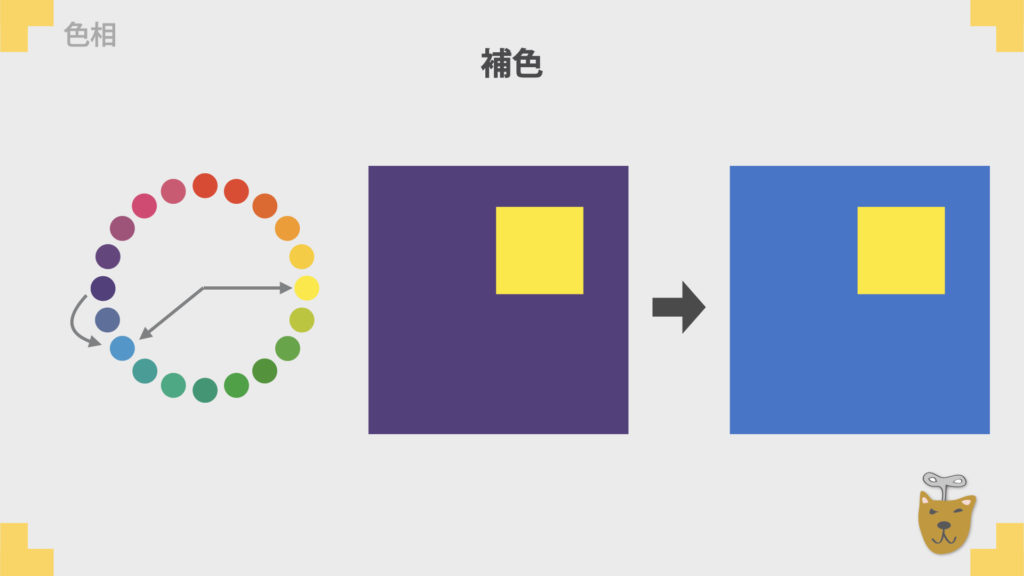
補色は一番強調される反面、デザイン的に強くなりすぎる場合があります。

ちょっと目がチカチカするかも
そういうときには、色相環の補色から少しずらした色を使うといいかもしれません。
例えばこんな感じです。

近しい色で揃えると、雰囲気がでます
色相環で何かの色を選んだときに、その近くの色を合わせると、全体の雰囲気に統一感が出ます。

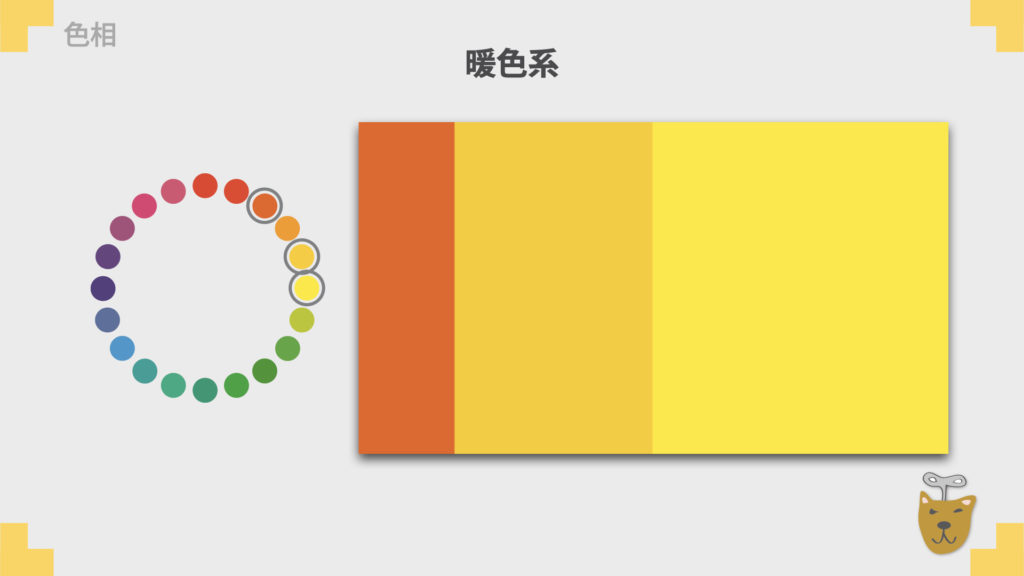
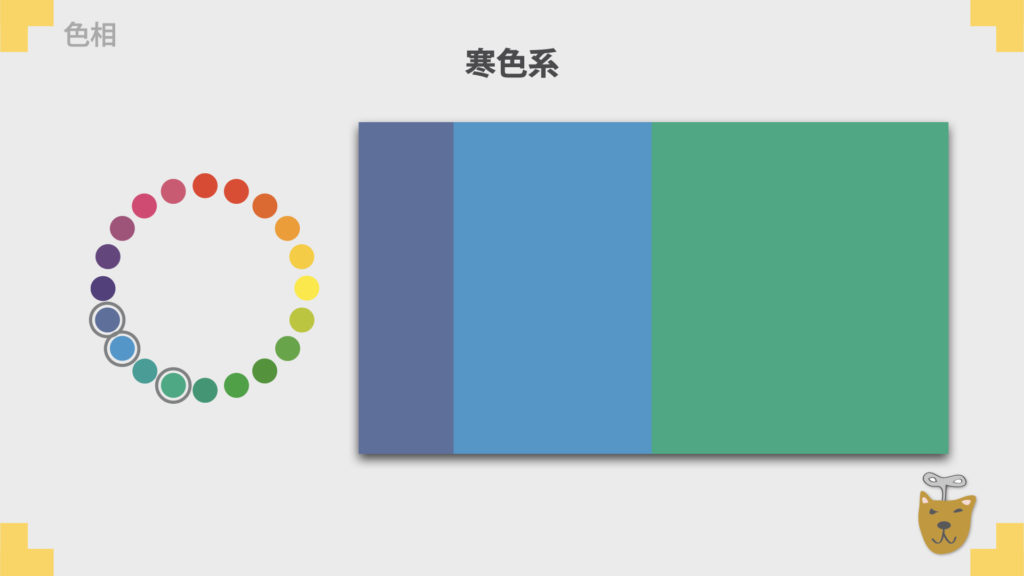
例えば、元気な感じの雰囲気にしたいときは、暖色や鮮やかな色を、クールで落ち着いた感じの雰囲気にしたい場合は、青系の色(寒色)を組み合わせる。
色相環を利用して、どの色とどの色を組み合わせるといいか考えてみましょう。


移動する途中で目にする看板やポスター。家にある雑誌やチラシ。
色が使われているものを見ながら、色相環を意識して、どんな色が使われているか、どうコントロールされているか考えてみましょう。
色相環の簡単な覚え方
色相環を実際に使うときに、ぱっと思い出せないかもしれませんね。
スマホに色相環の画像を保存しておく手はありますが、私の覚え方をお伝えしておきます。

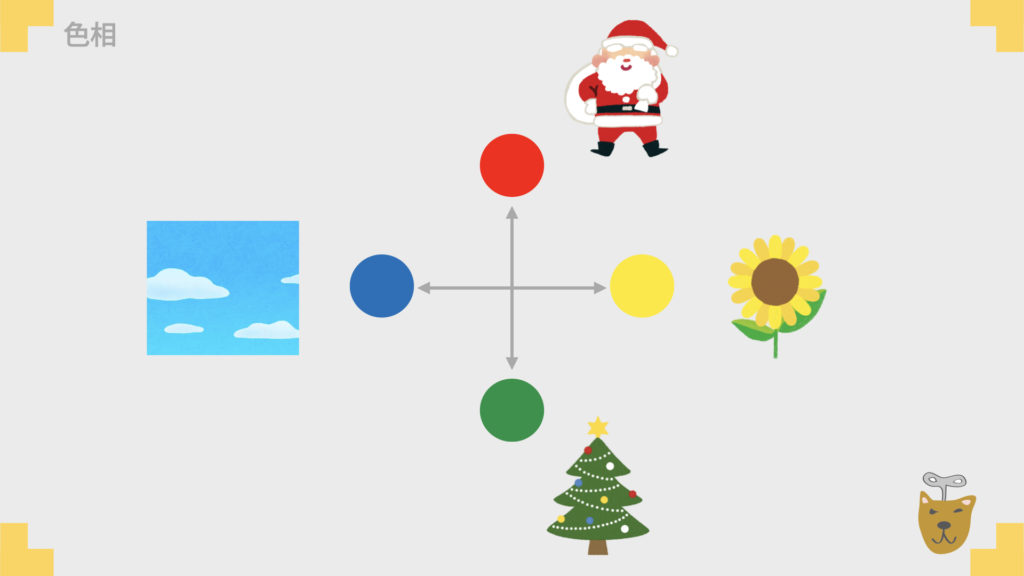
名付けて、『クリスマスと夏のヒマワリ作戦』

ネーミングがびみょう

まずはクリスマスの方ですが、どんな色を思い浮かべますか?

サンタの赤とあとは白かな

ツリーのミドリ

はい、赤と緑です。では夏のヒマワリは

ヒマワリは黄色

夏の青空?

はい、そうです。黄色と青
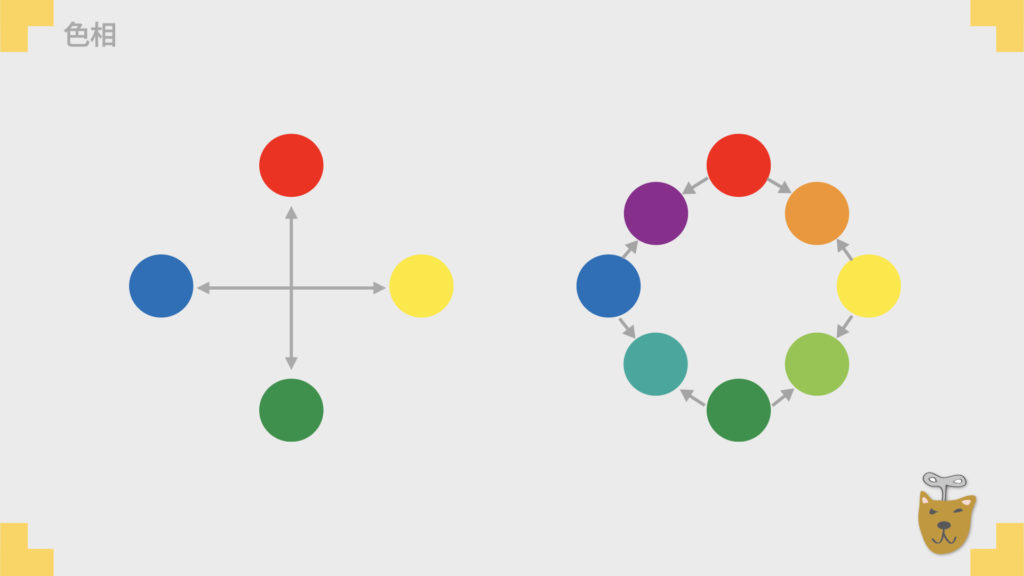
赤と緑、黄色と青。
それぞれを反対側になるように並べてください。


あ、どちらも補色だ
そうなんです、赤色と緑色、黄色と青色は補色なのです。

名付けて、『クリスマスと夏のヒマワリ作戦』

だから、びみょうなんだって
次に、隣の色を混ぜたらどんな色になるか考えてみてください。

赤と黄色を混ぜたらオレンジ

赤と青を混ぜたら紫
こうやって隣の色を混ぜて、その間に置くと、色相環になっていきます。

厳密な色相環ではないですが、個人的にはこの覚え方でイメージはつかみやすいと思っています。

どうでしょうか、名付けて・・・

もういいよ!

読んでいただき、ありがとうございました!
※色についての説明の図解は、Wikipediaなどを参考にして筆者が作成しました。
厳密な色を再現できていないと思います。ご容赦ください。
色について勉強したい方は、ぜひ本などで。